Mastering React Series: Class Components Life Cycle Methods
Class components in React have several lifecycle methods that are called at different stages of a component's lifecycle. These methods provide a way to perform actions at specific points in a component's lifecycle, such as when the component is mounted, updated, or unmounted. Understanding the class component lifecycle methods and their usage is critical for building performant and efficient React applications.
Different life cycle methods are :
- constructor
- componentWillMount
- render
- componentDidMount
- componentWillReceiveProps
- shouldComponentUpdate
- componentWillUpdate
- componentDidUpdate
- componentWillUnmount
Here is a detailed explanation of the class component lifecycle methods:
I. Constructor :
The constructor method is a special method in class components that is called when a component is created and initialized. It is used to set the initial state of a component and bind event handlers to the component instance. The constructor method is the first method that is called when a component is created and it is only called once.
Here is an example of the constructor method in a React class component:

II. ComponentWillMount :
The componentWillMount method is called just before a component is rendered for the first time. This method is called once on the client and once on the server. It is important to note that componentWillMount is an older lifecycle method and is being replaced by newer lifecycle methods such as useEffect.
Here is an example of the componentWillMount method in a React class component:
In this example, the componentWillMount method is used to make an API call and fetch a message from a remote server. The message is then stored in the component's state and displayed in the component's view.
It is important to note that componentWillMount is being phased out in favor of useEffect and other modern lifecycle methods. useEffect is a hook that can be used in functional components to perform the same functions as componentWillMount, we will learn more about it in upcoming blogs.
III. Render :
The render method is the most essential lifecycle method in a class component. It's responsible for rendering the component's view, which is then displayed on the web page. The method must return a single React element, which can be a combination of elements, components, and/or other React elements.
Here is an example of a class component's render method:
IV. ComponentDidMount :
The componentDidMount method is called after the component has been mounted, or rendered, to the DOM. This method is executed once, right after the first render.
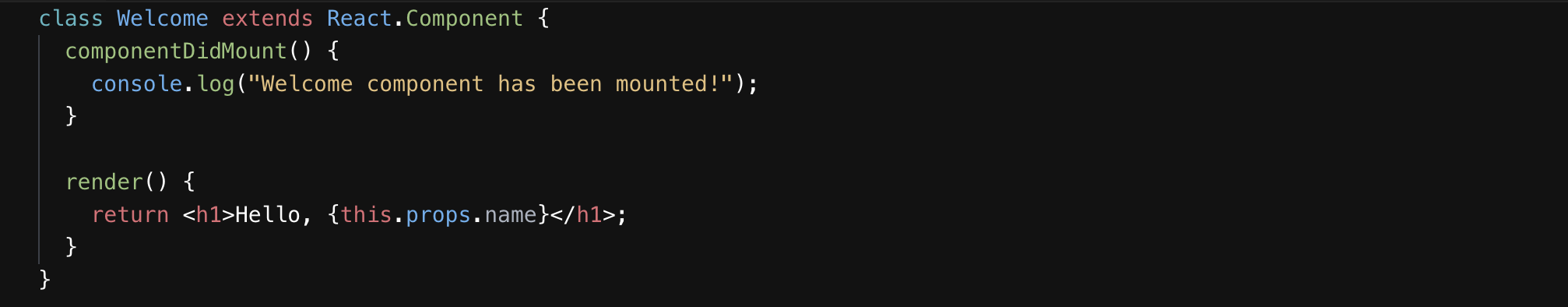
Here is an example of the componentDidMount method:
In this example, the componentDidMount method logs a message to the console indicating that the component has been mounted.
The componentDidMount method is often used for setting up timers, network requests, or other asynchronous tasks. For example, you can use the method to fetch data from an API and update the component's state with the received data.
It's important to note that componentDidMount is only called once, so it's not appropriate for tasks that need to be repeated, such as updating the state every second. For tasks that need to be repeated, you should use other lifecycle methods such as componentDidUpdate.
V. ComponentWillReceiveProps :
The componentWillReceiveProps method is called when a component receives new props from its parent component. This method is executed before the component is re-rendered, allowing you to update the component's state based on the incoming props.
Here is an example of the componentWillReceiveProps method:
In this example, the componentWillReceiveProps method compares the incoming nextProps with the current this.props. If the nextProps are different, the method updates the component's state with the new name.
The componentWillReceiveProps method is often used to perform actions based on changes in the component's props, such as updating the component's state or making a network request. However, it's important to note that this method should not be used to set the component's state directly, as doing so can lead to an infinite loop of updates.
It's also important to note that componentWillReceiveProps is a legacy method that has been replaced by getDerivedStateFromProps in most cases. getDerivedStateFromProps is a more modern and efficient way to handle updates based on props changes.
VI. ShouldComponentUpdate :
The shouldComponentUpdate method allows you to control whether or not a component should re-render when its props or state change. The method is called before rendering and it should return a boolean value that determines whether the component will update or not. The method is only called when a re-render is requested.
Here's the basic syntax for shouldComponentUpdate:
The nextProps and nextState arguments passed to the method represent the next values of the props and state that the component will receive if the update goes through.
Here's a simple example of using shouldComponentUpdate to avoid unnecessary updates in a component:
VIII. ComponentDidUpdate :
The componentDidUpdate is called after a component re-renders. The method receives the previous props and state as arguments. It is called after the render method and is where you can perform any updates or side effects that need to happen after the component has re-rendered.
Here's an example of using componentDidUpdate to make an API call after a component re-renders:
In this example, componentDidUpdate is used to make an API call after the component re-renders with a new dataId prop. The API call is only made if the dataId prop has changed, as determined by the condition this.props.dataId !== prevProps.dataId. This ensures that the API call is only made when necessary and avoids unnecessary re-renders and API calls.
VIII. ComponentWillUnmount :
The componentWillUnmount is called just before the component is removed from the DOM. It is an opportunity to clean up any resources or events that were created or subscribed to in componentDidMount.
Here's an example of how componentWillUnmount could be used:
In this example, the handleResize function is added as a listener to the resize event in the window object in componentDidMount. This listener is then removed in componentWillUnmount using window.removeEventListener to clean up resources. This helps prevent memory leaks and other performance issues.
It is important to note that componentWillUnmount is only called once, just before the component is removed from the DOM. This makes it an ideal place to clean up any resources that were created in componentDidMount or other lifecycle methods.
In conclusion, the class component lifecycle methods provide a way to perform actions at specific points in a component's lifecycle. Understanding when and how to use these methods is crucial for building performant and efficient React applications. By utilizing the class component lifecycle methods, developers can control the flow of data and updates in a component, improving the overall performance and user experience of their React applications.
Note: I believe in the power of hands-on learning, which is why I've chosen to provide images instead of code snippets in this tutorial. By writing down the code yourself, you'll not only learn the syntax but also gain a deeper understanding of React Components and strengthen your overall grasp of the subject.











Comments
Post a Comment